Check out the big brain on Brad
A long time ago in a school system far, far away (Grand Rapids, Michigan, to be exact)…
I spent the first ten years of my school life in accelerated programs and split classrooms. I had off-the-charts test scores, attended special schools for academically talented students, and hated every second of it. In the paraphrased words of Samuel Jackson in Pulp Fiction, I was a smart mofo. In 9th grade, I transferred to a public school and discovered the magical art of complacency and laziness. It was all downhill from there.
 Since I was new to the school, breaking into the already-established social groups was a slow process. If you were to draw a Venn diagram of the various social groups in a typical midwest American high school (sportos, motorheads, geeks, sluts, bloods, wastoids, dweebies, and dickheads), you would find me sitting smack-dab in the middle – in the Venngina, as I like to call it. I didn’t fit into one particular social clique because I was a little bit of everything – an amalgamation of all. I normally sat the back of the class with the Metallica potheads, goth girls wearing black wedding dresses, and other clock-watching loners who counted down the minutes until 4:20 PM. No reading, writing, and arithmetic back there, just puff, puff, give.
Since I was new to the school, breaking into the already-established social groups was a slow process. If you were to draw a Venn diagram of the various social groups in a typical midwest American high school (sportos, motorheads, geeks, sluts, bloods, wastoids, dweebies, and dickheads), you would find me sitting smack-dab in the middle – in the Venngina, as I like to call it. I didn’t fit into one particular social clique because I was a little bit of everything – an amalgamation of all. I normally sat the back of the class with the Metallica potheads, goth girls wearing black wedding dresses, and other clock-watching loners who counted down the minutes until 4:20 PM. No reading, writing, and arithmetic back there, just puff, puff, give.
To say that my high school grades sucked because of my complacency is an understatement. I went from being the next Doogie Howser to barely scraping by. I got straight C’s and D’s my senior year in one of the worst schools in Michigan. My high school has only a 55% graduation rate, my history teacher is currently serving a life sentence for the murder of a prostitute, and we made national news when a basketball player dropped a sack of weed onto the court during a game. When you barely graduate from a school like this, you’re a dumb-ass. Even Joe Gunchy, the world’s worst Adobe Architect, could graduate with honors from here. To me, high school was a four (nearly five) year sentence that I had to serve because my parents and Michigan law forced me to attend.
Sometimes in class (when I wasn’t skipping), we were allowed to trade papers with our our neighbor to grade each other’s tests, reports, or quizzes. When that happened, no matter who in the Venngina I sat next to, I magically got all A’s. Other times, we were allowed to grade our own papers. When that happened, I got A+’s! The rest of the time, our papers were graded by the actual teachers (the ones who weren’t in jail). When that happened, I got F’s.
But, then I got wise…
Instead of reading books, I learned to read people. Instead of studying the subject, I studied the teachers themselves. Understanding how a teacher prepared their lectures and graded material provided great insight into how to prepare for quizzes, tests, and exams to achieve top scores. It isn’t cheating, it’s simply understanding the evaluation criteria and details of what good looks like before doing the work. When I figured out this secret, my grades changed drastically. I spent less time doing unnecessary B.S. and had more free time to do more important things in life – like mope around, play Hacky Sack, and listen to The Cure.
Checkin’ Homework
Why do you suppose my self-evaluated grades differed so greatly from my instructor-evaluated work? According to me and my lenient peers, I was on course for an Ivy League life. But, according to 100% of the Michigan colleges that didn’t agree with my D’s get degrees philosophy, I was on course for a life as a Walmart cashier. The difference is, as a self-reviewer you have personal stake and pride-in-ownership which leads to overlooking the small details and errors. These ultimately add up to large errors when aggregated and break the proverbial camel’s back. This is why having an impartial reviewer is important.
Related: YOUR BABY IS UGLY: HOW EXPERIENCE, CANDOR, AND EMPATHY CAN SAVE YOUR ADOBE PROJECT
As consultants, we’re often called upon to evaluate a client’s Adobe AEM platform to determine how flexible, scalable, and (re-)usable it truly is. We effectively get to grade their homework and we need to do it thoroughly and impartially. Unfortunately, this engagement usually happens after the fact, when the platform is already live in production. So, the remediation of the findings often remain unattended, or fixing them causes significant refactoring of code and regression testing of the platform until it becomes entirely unusable, unmaintainable, and is scrapped entirely.
Start. Right. Now.
What if you knew the grading criteria of a best-in-class Adobe AEM implementation before you began? That is, what if you knew the definition of good as defined by industry best practices, my kick-ass blog, and Adobe then designed your platform to those standards right from the start? This article does just that. I will show you the evaluation criteria I use as well as additional input from Adobe to ensure you start your project the right way.
Evaluation Overview
I’ve broken down the evaluation into three major sections: Component and Template Reuse, SEO Best Practices, and the Authoring Experience. We will do deep dives into each section in future articles.
Only use this evaluation if the following statements are true:
- You renounce the idiot Adobe Architect, Joe Gunchy and all his work and ways (and all his empty promises) and surrender yourself to the Adobe Best Practices Gods
- You are creating a reusable platform consisting of templates, components, and services to be used by more than one brand or business unit to create independent websites or micro-sites
- Your platform will provide the flexibility for a brand to create a best-in-class unique site, while keeping within enterprise standards and guide-rails. Play with whatever you want, as long as you stay in the yard, if you will
- The primary user of the platform will be a brand manager or business-level user, not a nerdy developer
- Your SEO mojo needs help and you want to improve your ranking, easily
Component and Template Reuse
You will review component and template documentation, architecture, and code to validate its capabilities for reuse and ensure the platform’s readiness for the creation of additional sites.
- Verify proper use of component inheritance for maintainability and extensibility
- Verify proper use of composite design in component architecture
- Verify components and templates are void of styling in the markup
SEO Best Practices
You will review template dialog options for the integration of SEO Best Practices.
- Reconcile inventory of templates and components against a checklist of brand-specific SEO recommendations to ensure inclusion of Schema Markup, canonical tags, social integration, and more.
Authoring Experience
You will find opportunities for simplifying the Authoring experience.
- Ensure proper use of contextual help, field labels, dialog field validation rules, component and template naming conventions, paragraph system, and more.
Evaluation Execution
Again, I will dive into the details of each in future articles. For now, munch on this:
Component and Template Reuse
To ensure the platform templates and components follow best practices for creating reusable, extendable components and services:
- Verify there are no styles, colors, or brand-specific functionally embedded into the components that cannot be re-configured without custom component development efforts.
- Verify proper use of composites in component and template design to maximize reuse and simplify the extension of the components for brand-specific functionality that deviates from the platform baseline functionality.
- Verify no embedded site-specific labels or copy are used in templates or components that cannot be changed through properties or placeholder labels and values
- Verify proper use of overlays for overriding platform functionality that will not affect other sites hosted in the environment
- Verify ability to display custom, site-specific error and exception pages independent of other sites hosted in the environment
- Verify supporting Java models are void of brand-specific functionality or configurations that would require code changes to incorporate into a new site
- Verify components do not duplicate functionality for ease of maintanance
- Verify use of Touch UI, versus Classic UI for editing pending deprecation of Classic UI in 2018 (and deprecation of Coral UI 2.0)
- Verify proper use of the paragraph system in templates to maximize flexibility
- Verify consistent authoring experiences across components
- Verify flexibility of AEM Tagging hierarchy for use on other brands
- Verify flexibility of workflow processes for other brands
SEO Best Practices
To ensure the platform templates and components incorporates industry SEO best practices into the framework:
- Verify ability to auto-generate site-independent dynamic sitemap XML
- Verify ability to customize page URLs
- Verify ability to include Canonical tags into pages
- Verify ability to include Meta description and custom Meta tags into pages
- Verify images include Alt Text
- Verify ability to include Schema markup (JSON-LD) in pages
- Verify ability to include OG tags in pages
- Verify ability to easily adjust page Redirects
- Verify ability to include Meta robots tags into pages
- Verify platform follows best practices to reduce Page load time
- Verify ability to generate Robots.txt
- Verify ability to display custom, site-specific 404 , 500, and general exceptions pages
- Verify ability to include Google Search Console and Bing Webmaster Tools integration
Authoring Experience
To ensure the platform templates and components incorporate industry authoring best practices and integrations into the framework:
- Verify consistency of dialog tabs and fields across various templates and components
- Verify templates and components follow a user-friendly, unambiguous naming convention
- Verify the organization of components in the Sidekick/Component drawer
- Verify components have consistent and user-friendly Field Labels
- Verify components have consistent and user-friendly Contextual Help
- Verify consistent use of component Edit Bars versus Roll-over editing
- Verify components have user-friendly naming of Tabs in Dialogs
- Verify consistent use of File Path Selection versus drag-and-drop fields for image and page path selection
- Verify components have consistent and user-friendly validation messaging for required fields
- Verify proper use and configuration of the Rich Text Editor
- Verify reuse of inherited component Dialogs versus re-created Dialogs
Evaluation Categorization
The output of the evaluation should label its findings into categories to simplify future prioritization of the recommendations to enhance the platform for more flexibility or reusability. I use a high, medium, and low scheme:
- High – Immediate need to modify or update platform functionality to accommodate additional brand sites into the platform. Failure to modify or update this feature would not allow additional brand sites to leverage this feature.
- Medium – Limitations of platform functionality that require future modification or update to accommodate addition brand sites. Workarounds or simple configuration exits for the interim until planned updates can occur to update the component or template.
- Low – Simple recommendations such as Authoring inconsistencies that still allow platform adoption by other brands, but limit usability.
Adobe Best Practices
Adobe has a ton of information on development and implementation best practices. Start reading the links below to get you on your way.
https://solutionpartners.adobe.com/home/enablement/training/aem_training.html
Implementation Guides
Step-by-step technical guides to help implement a single Adobe Experience Cloud solution.
- AEM Sites Implementation Guide
- AEM Assets Implementation Guide
- AEM Forms Implementation Guide
- AEM Implementation Guides (Japanese)
Implementation Best Practices
- Continuous Integration for AEM
- Multitenancy and Concurrent Development in AEM
- Performance & Load Testing AEM Part 1
- Technical Resource Guide for Partners
- How to Win Friends and Influence DayCare
- AEM Best Practices: AEM Storage Considerations
- Integrating AEM with Adobe Campaign
- AEM Best Practice: Hobbes and Component Dialogs
- AEM Best Practice: Changing Author Session Timeout
Laziness and complacency forbid me from writing conclusions. Therefore:











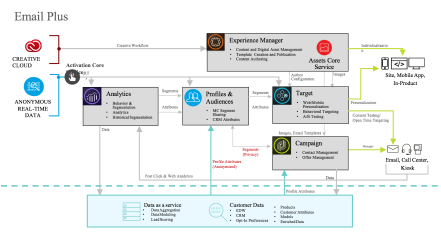
 Adobe Target is the ingredient we’ll add to our pot to
Adobe Target is the ingredient we’ll add to our pot to  What if instead of driving personalization from learned behaviors, you could instead identify and target an audience before they ever did a single thing on the site? Or if you could show the visitor a relevant, targeted offer in a search results page? Audience Manager is Adobe’s Data Management Platform that allows you to use first, second, and third-party data to create audiences and do cool things.
What if instead of driving personalization from learned behaviors, you could instead identify and target an audience before they ever did a single thing on the site? Or if you could show the visitor a relevant, targeted offer in a search results page? Audience Manager is Adobe’s Data Management Platform that allows you to use first, second, and third-party data to create audiences and do cool things.

 Communication is a two-way street and it is important to understand what people are saying about a brand, not just what the brand is saying to them. Adobe Social is used not only to create and manage social posts on various social channels
Communication is a two-way street and it is important to understand what people are saying about a brand, not just what the brand is saying to them. Adobe Social is used not only to create and manage social posts on various social channels