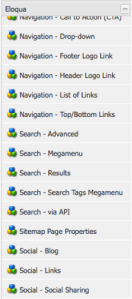
The component name should reflect its usage within its name. A best practice is to prepend its intended usage with the major category of its function. Because the component sidekick sorts component names alphabetically, you can group by prefixing all component names with their major category. For example:
- Content – Promotion Pod
- Content – Image Carousel
- Layout – Column Control
- Layout – Three-tabbed Panel
- Navigation – List of Links
- Navigation – Call to Action
- Social – Share Button
- Social – Twitter
When this list of components is sorted within the component Sidekick, the content author can see the major function of the component and quickly make a decision on which to use without scrolling through an exhaustive, unorganized list. Using this approach in conjunction with the grouping feature of the Sidekick gives the content author a well-organized toolbox to quickly assemble pages.

why do not use componentGroup property?
Thank you. That will be the subject of my next article about where the component group organization breaks-down when authors manage more that one site in the same instance. This approach gives extra sorting and a quick way to find the component based on it’s function in addition to it’s name.
Would you be willing to share your macro list of categories for reference?
Absolutely. I will make a post about it today.
Another way could be having a drop down at component level for all such views. For example in your list, Navigation being just one component but having a dropdown to choose one of List of Links & Call to Action view. This makes developer life quite easy and promotes more re-usability and at the same time help Author not to get confused like you mentioned.